Jekyll 을 사용해 프로그라피 블로그를 만들었다. 공부하면서 정리했던 내용을 포스팅!
Jekyll이란?
한마디로 정의하면, markdown 파일을 HTML 로 렌더링 해주는 도구. 마크업 언어로 글을 작성하면 정적 웹사이트로 변환해준다. 정적 웹사이트를 만들어주기 때문에 서버 소프트웨어(php같은)가 필요가없다. 그래서 빠르다. 또한 github.com 에서 commit / push 방식을 통해 포스트를 생성하기 쉽기 때문에 개발하는 사람들이 기술 블로그를 작성하기 간편한 형태를 가지고 있다.
Getting Started
requirements
-
ruby
ruby 설치가 필요하다. mac osx 은 기본적으로 언어가 지원이 된다.
-
git
github.io 를 사용하기 때문에 git 의 개념을 알면 좋다.
install
$ sudo gem install jekyll bundler
jekyll과 bundle 를 설치해주자.
블로그 생성
하나의 블로그를 생성해보자
$ jekyll new blog_name
# 지킬 실행
$ cd blog_name/
$ jekyll serve
$ jekyll serve 명령어를 사용 하면 localhost:4000 에 접속하면 어떤식으로 나올지 알 수 있다.
미리보기

블로그 포스트 작성하기
블로그 포스트를 생성하기 위해서는 _post 폴더 밑에 추가해야된다. 글 작성을 완료하기 전 글 들을 _drafts 에 저장해둔 후, 퇴고가 완성되면 _posts 에 옮겨 게시글을 등록하면 된다. jekyll 을 실행해서 drafts 폴더에 있는 초안들을 확인하고 싶다면 bundle exec jekyll serve --drafts 를 통해 확인 가능하다.
_posts생성 규칙
# 년-월-일-블로그제목.md
YYYY-MM-DD-[Post 이름].md
코드 작성
$ cd _posts/
$ vi 2019-04-30-test.md
$ cd ..
$ jekyll serve
실행 결과 - list

실행 결과 - details

jekyll 명령어 정리
대충 실행해 봤으니 지금까지 사용한 명령어들을 정리해보자
$ sudo gem install jekyll bundler
sudo
super do 의 약자로. 최고 관리자가 내리는 명령이다. 컴퓨터에 뭔가를 새로 설치할때 관리자 권한이 필요한데, 이때 sudo 명령어를 앞에 붙혀준다.
gem
루비 패키지 관리지 시스템이다. 원래는 RubyGems 인데 쉽게 gem 이라고 부른다. node 의 npm같은 존재. 루비에서 제공하는 라이브러리들이나, 외부 라이브러리를 설치할때 사용한다. gem 명령어명 옵션 명령 인수 형식으로 사용한다.
bundler
bundler 는 처음에 jekyll 을 설치할때 같이 설치해줬던 도구인데, gem 패키지를 관리해주는 툴이다. 보통 여러 프로젝트를 만들게 되는데, 이 프로젝트마다 사용하는 버전이 조금씩 달라질 때가 있다. 이때 번들러를 사용하여 버전 관리가 가능하다.
jekyll new
지킬 사이트 생성 명령어. jekyll new ~ 명령어를 사용하면 해당 경로에 지킬 사이트를 생성할 수 있다.
jekyll serve
지킬 사이트를 실행하는 명령어. 지킬이 깔린 사이트에서 jekyll serve 를 실행하면 localhost:4000 에서 사이트를 미리 볼 수 있다.
jekyll 폴더 구조 살펴보기
jekyll new ~ 명령어를 사용하면 여러 폴더가 만들어잔다.
_config.yml
지킬 사이트의 환경 설정 정보를 적어놓은 파일.
_draft
아직 블로그에 포스트 하지 않은 파일들을 모아둔 폴더. 지킬 서버를 실행하더라도 이 폴더에 있는 내용은 나오지 않지만, 만약 확인을 하고싶다면 bundle exec jekyll serve --drafts 로 서버를 실행하면 확인할 수 있다.
_includes
재사용 파일을 모아둔 폴더
_layouts
포스트를 포장할 때 사용하는 템플릿.
_posts
게시한 포스트들을 넣어논 폴더. 파일의 제목은 규칙을 지켜야한다 YYYY-MM-DD-title 을 지켜 작성한다.
등등이 존재한다. 나머지는 jekylls blog 에서 알아보면 쉽다.
Jekyll theme 사용하기
지킬을 이용해 블로그 포스트 생성했지만, 디폴트로 제공해주는 테마는 예쁘지 않다. 이런 아쉬움을 해결해주기위해, 지킬에서는 테마를 제공해준다!
위 사이트에서 가면 많은 테마를 제공한다. 여기서 원하는 템플릿을 사용하면된다!
… 하지만 내 기준에서는 정말 마음에 들지 않았다. ㅠㅠ
- 글씨가 크거나
- 코드 스니펫이 구리거나
- 가독성이 조금 구린.. (내 주관)
등등.. 그래서 여기저기 찾아보다 마음에 두는 몇가지 템플릿을 찾았다.
이게 가장 베스트 제일 예뻤다. 고민하다가 카카오 블로그 선택! authors 가 맘에 들었다.
테마 적용하기
템플릿 적용하기 - 1
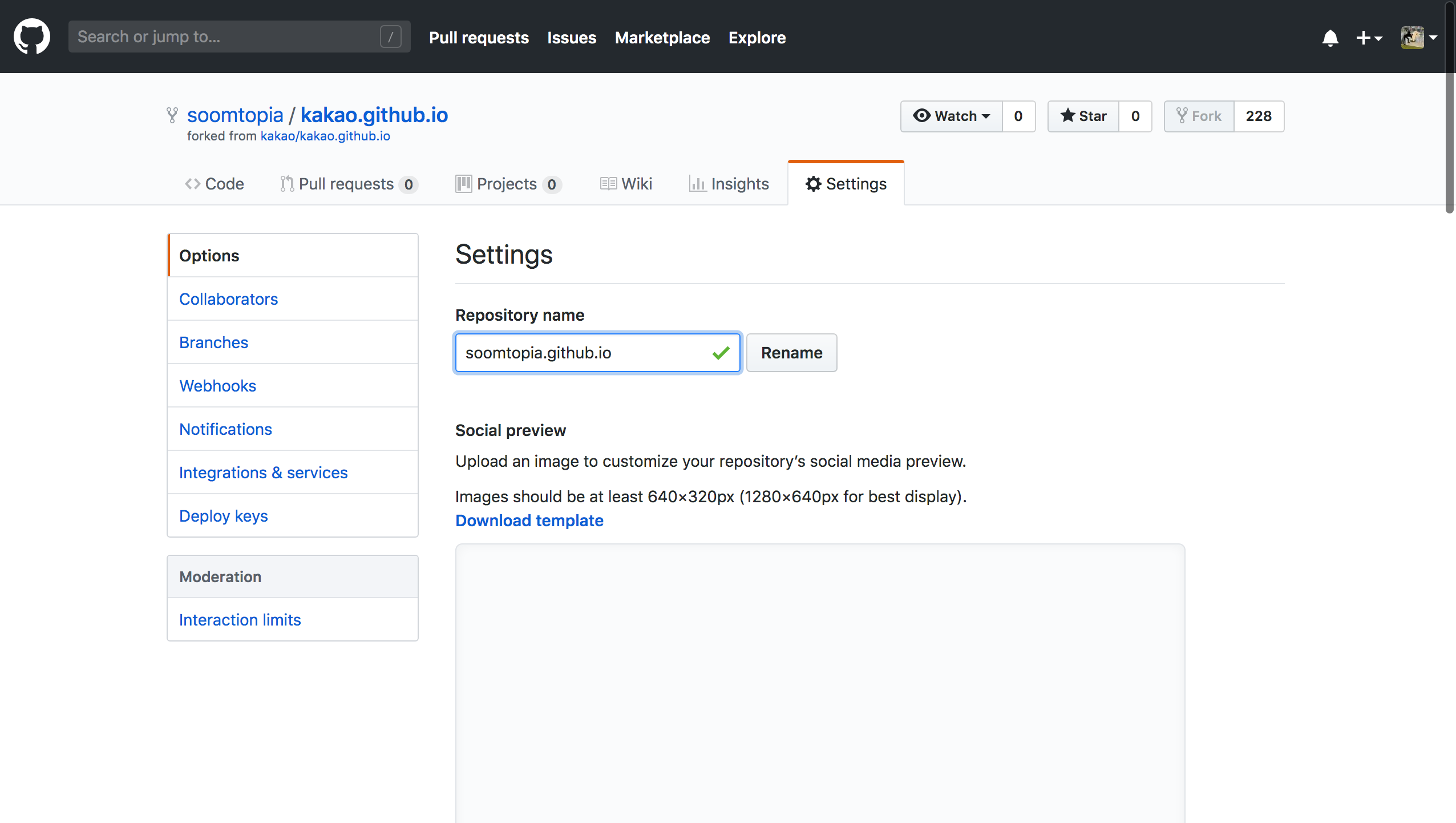
포크를 뜬 후 이름을 username.github.io 로 바꾸고, 로컬에 클론을 받았다.
- fork

- rename

-
git clone
$ git clone https://github.com/soomtopia/soomtopia.github.io.git -
라이브러리 설치
뭔가 에러가 계속 나는데, 커맨드에 나오는 명령어를 계속 치면 된다.
$ bundle install $ bundle update github-pages .... -
jekyll serve
$ bundle execjekyll serveerror code
check_for_activated_spec!’: You have already activated liquid 4.0.0, but your Gemfile requires liquid 3.0.6. Prepending
bundle execto your command may solve this. (Gem::LoadError)이 에러가 나오는건 버전이 안맞아서 나는 에러.
bundle exec를 앞에 붙히고 실행하면 된다!
이제 여기 있는 내용들을 내 블로그처럼 만들기 위해 고쳤다.
수정한 사항들
-
아이콘 변경
404 페이지에 나오는 무지를 flaticon 에서 받은 아이콘으로 바꿨습니다.
-
불필요해 보이는 파일 삭제
-
CNAME
- _sites
- authors
- images
등등.. 불필요해 보이는거 다 삭제해 버렸다
-
-
Author 변경
나밖에 없어서 나만 넣었다. 영어이름 짓느라 고생했다…
-
Font 변경
카카오 폰트가 다른 용도 외에 사용 불가라고 적혀있어, 무료 폰트로 변경했다.
-
Image 변경
이미지 또한 카카오 재산이기 때문에, 변경해주었다. unsplash에 예쁜게 많으니 바꿔주자!
-
authors list 방식 변경
원래 table list 처럼 나오는 형식인데, profile image 를 추가했다.
-
markdown hightlight theme 변경
기존 카카오가 사용하던 스타일이 sublime 느낌인데 예쁘지 않아 바꿔줬다. 하지만 이것도 크게 맘에들지 않아 변경 고민 중!
TMI
-
이미지 첨부
이미지 첨부를 할 때, 사진이 레이아웃 이상 크게 벗어나는 순간이 존재했다. 두가지 경우였는데
# error 1 1. 제목  # error 2 1. 제목 위 처럼 이미지를 갖다붙히니 레이아웃 밖으로 사진이 삐져나왔다.. 요상함
1. 제목 요렇게 바꿔주니 제대로 동작..!? 한다.
이건 이 템플릿만 인 것 같음.
Google Anayltics 연동하기
jekyll 블로그는 티스토리 / 네이버 블로그와 달리 방문자 통계를 볼 수 없다ㅠㅠ 그래서 보통 Google Analytics 를 다는 것 같다. 조회수나 누가 어떻게 유입되어있는지 알고싶어, GA 를 붙히고 싶었다. 이에 대한 정리.
1. Google Analytics 가입
https://analytics.google.com/analytics/web/
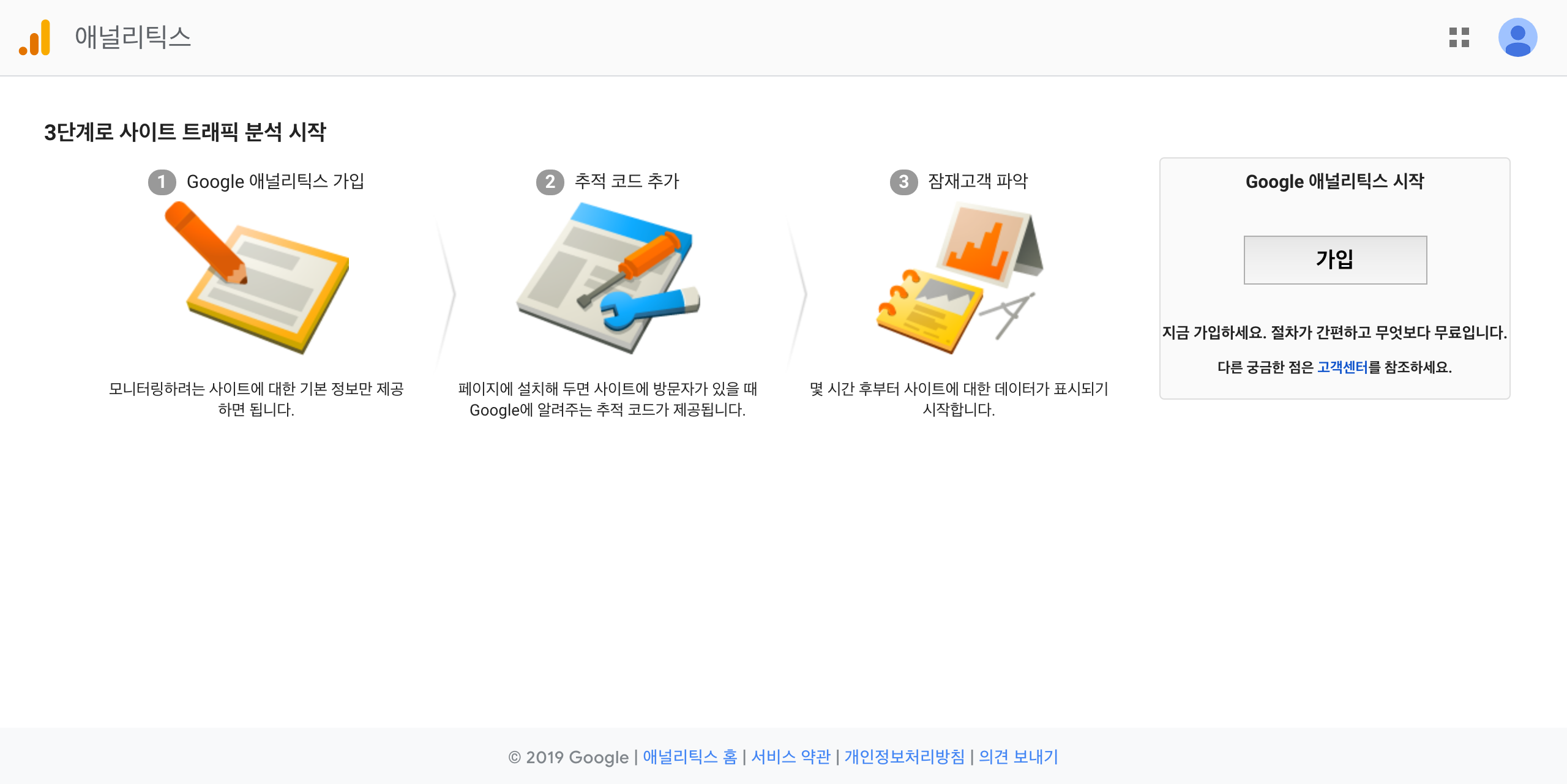
구글 애널리틱스에 접속한다. 처음이라면 아래처럼 가입하기가 뜬다.

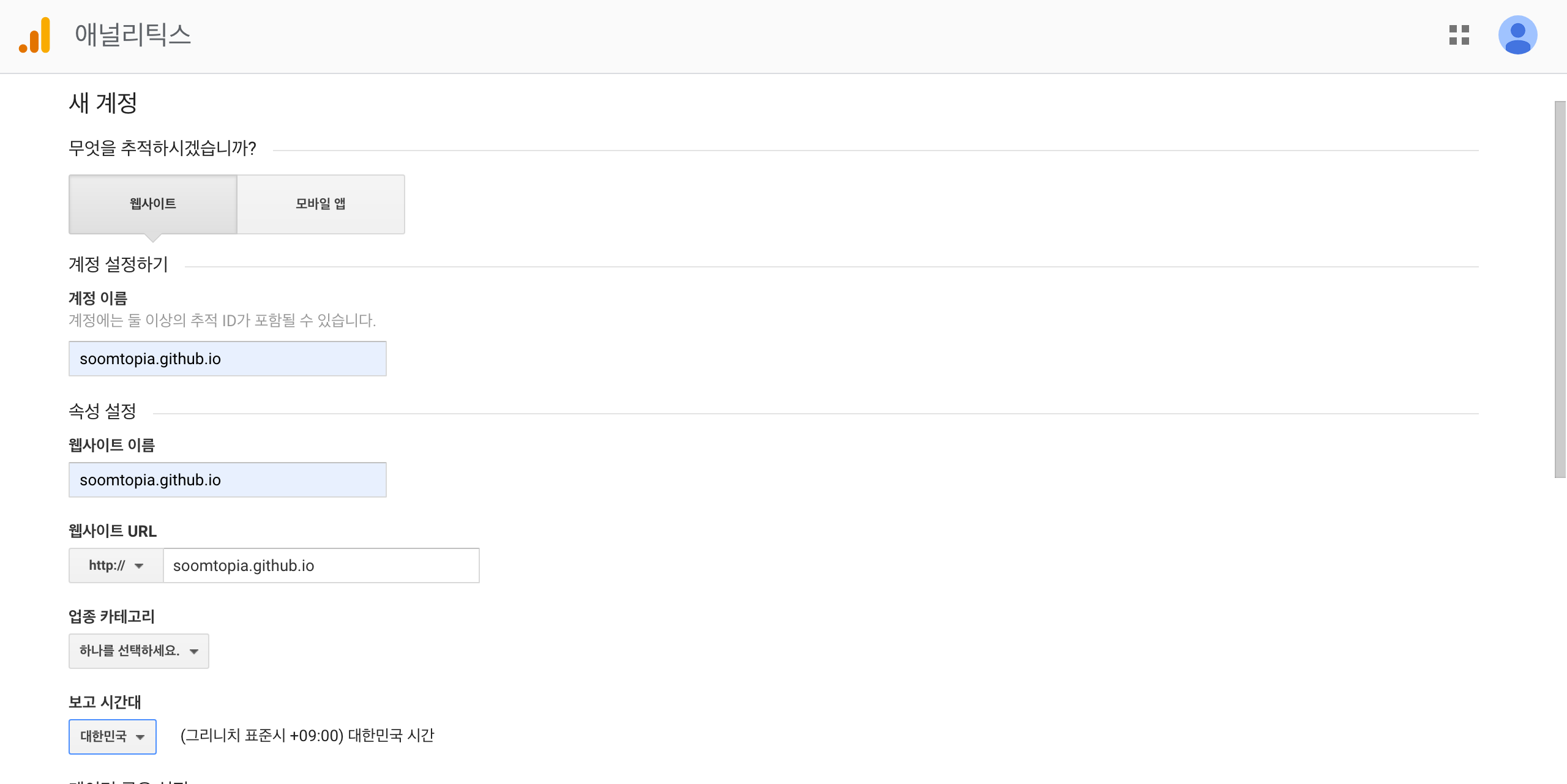
2. Google Anayltics 계정 생성
가입하기를 누르면 아래와 같이 나온다. 해당 항목을 채워준다.

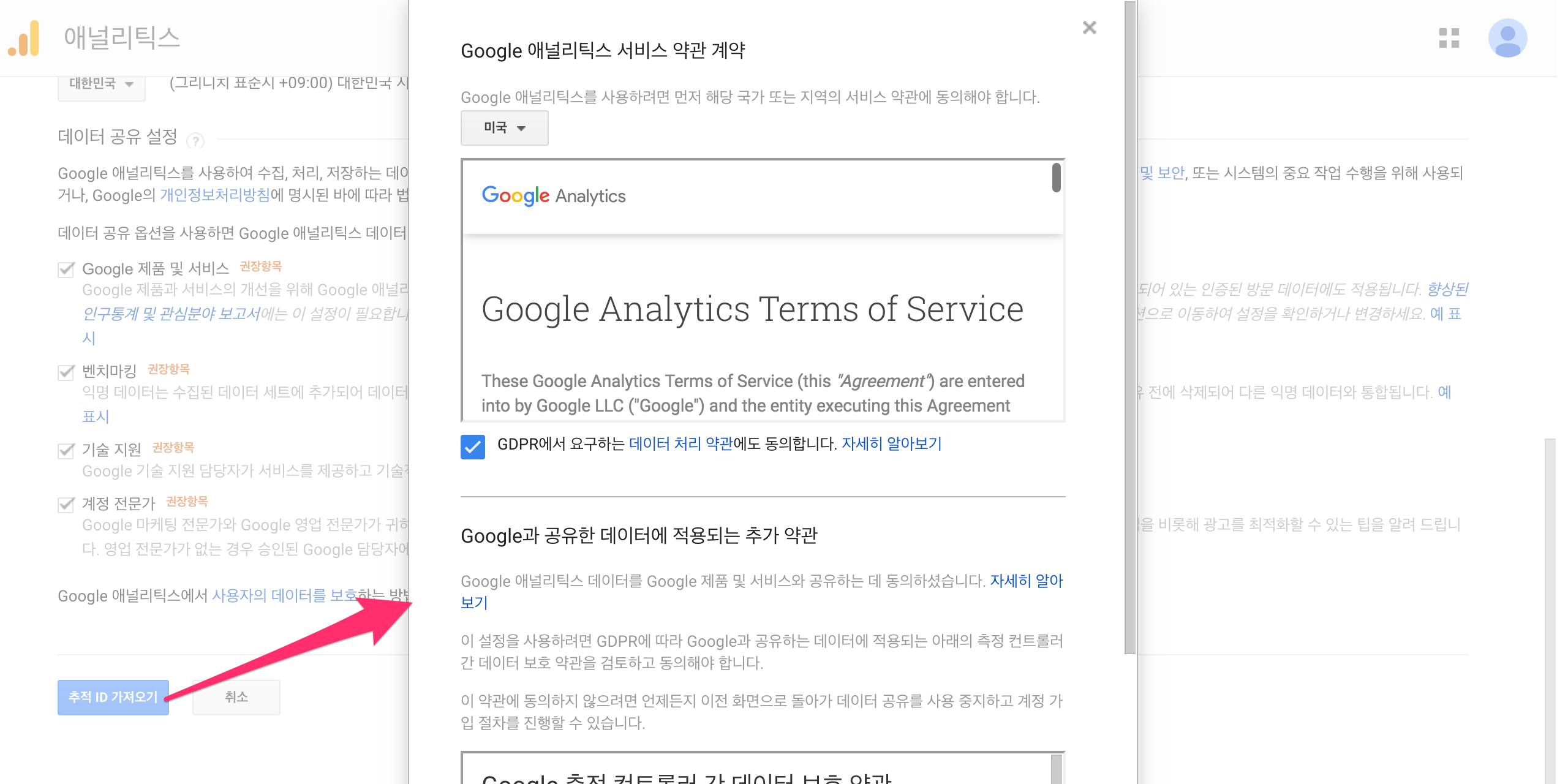
3. 이용약관 동의
사이트 밑 추적ID가져오기 생성 버튼을 누르면 약관 동의 관련 문서가 나온다. 동의해주자.

4. 계정 가입 완료
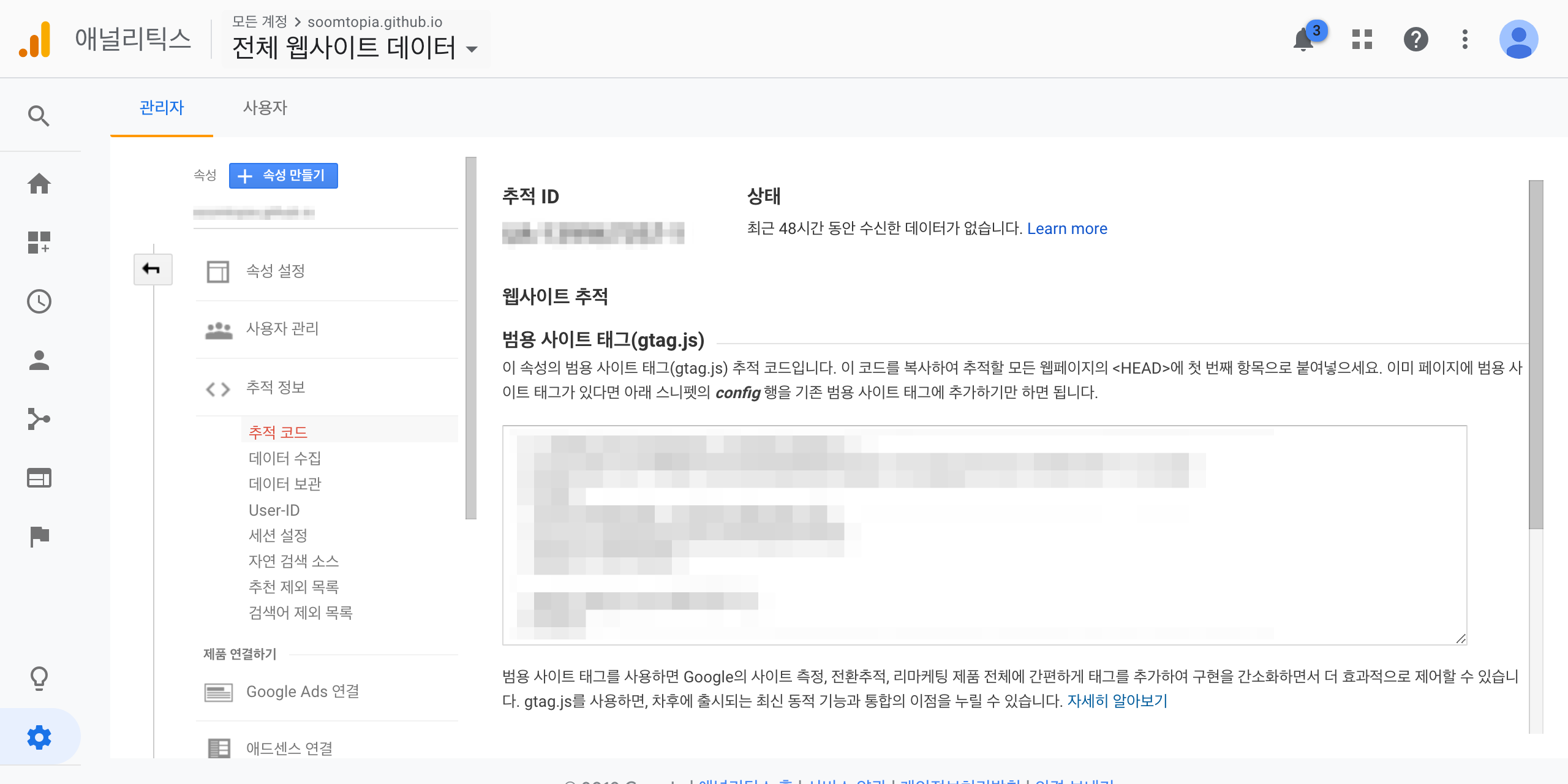
가입이 완료되면 아래처럼 해당 계정의 추적 ID 와 사이트 스크립트를 제공해준다. 이걸 jekyll 에 적용시켜 보자.

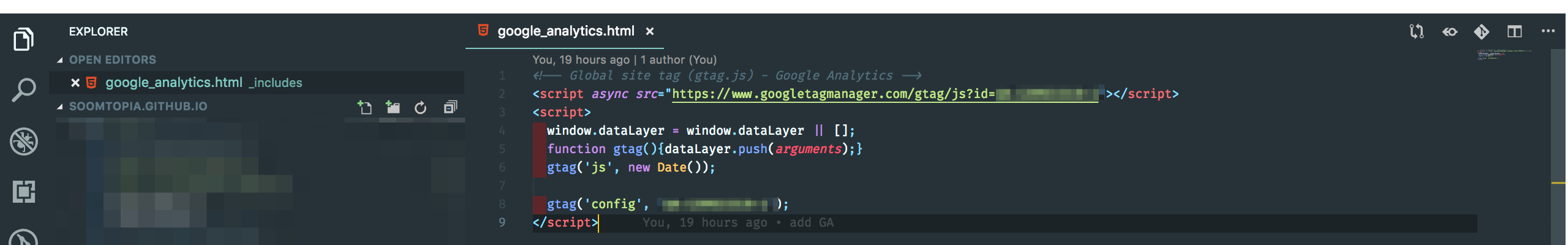
5. 스크립트 코드 작성
_inclues 폴더에 google_anaytics.html 파일을 생성해주고, GA(goole analytics)에서 제공해줬던 소스코드를 붙혀 놓았다.

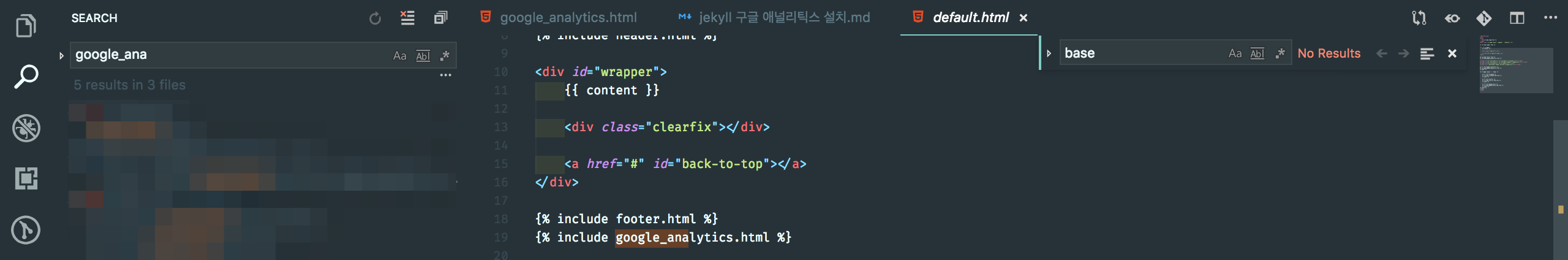
6. default.html 에 스크립트 적용
default.html 은 전체 레이아웃에 적용되는 html 인듯. footer 밑에 파일 경로를 지정해줬다.

git - add commit push! 하면 완료! 참 쉽죠 :)
참고 사이트
- https://jekyllrb-ko.github.io/