
UI UX 툴은 다양한 종류가 있습니다. 이 중 나에게 맞는 툴은 무엇일까요?
현업에서 많이 사용하는 대표적인 4가지를 가져왔습니다.
image: ‘/assets/posts/harry/ui-ux-tool/7.png’
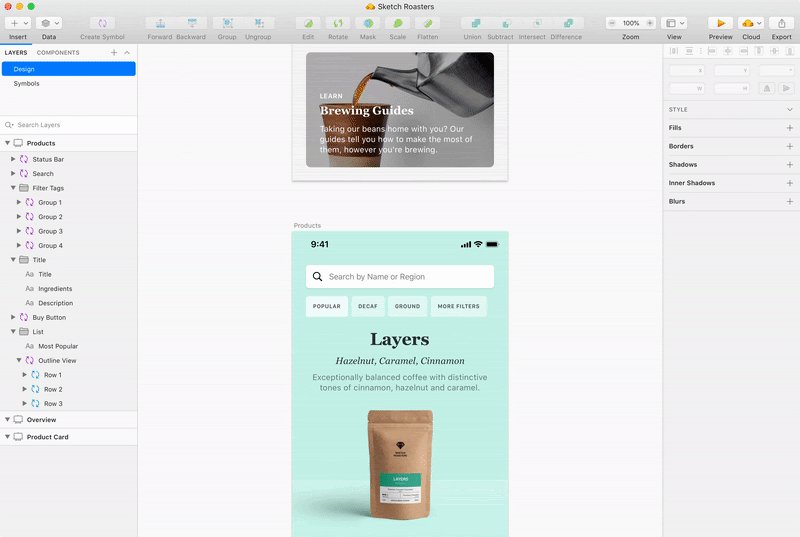
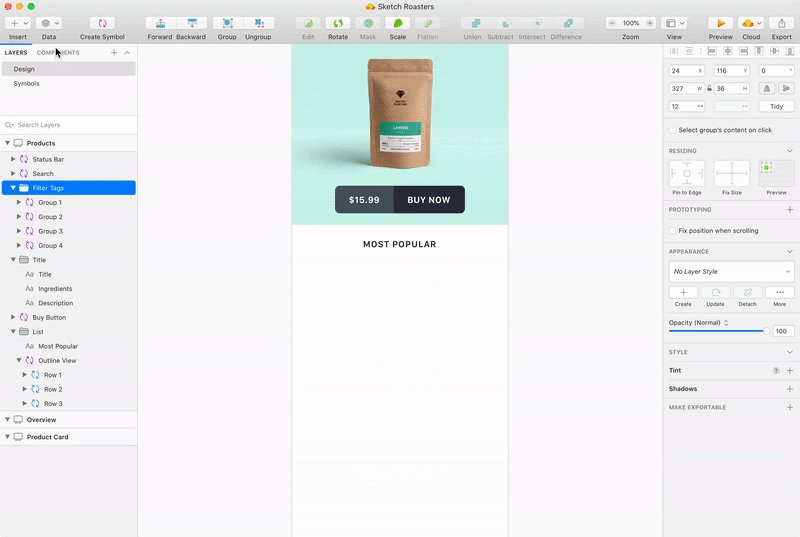
1. Sketch

Sketch는 애플의 맥(Mac)에서 사용할 수 있는 디자인 앱입니다. UI, 모바일, 웹 및 아이콘 디자인에도 사용할 수 있습니다. 실제 현업에서 많이 사용하는 툴이지만, 단점으로는 맥에서만 동작이 되어, 윈도우 랩탑으로는 실행을 할 수 없습니다.


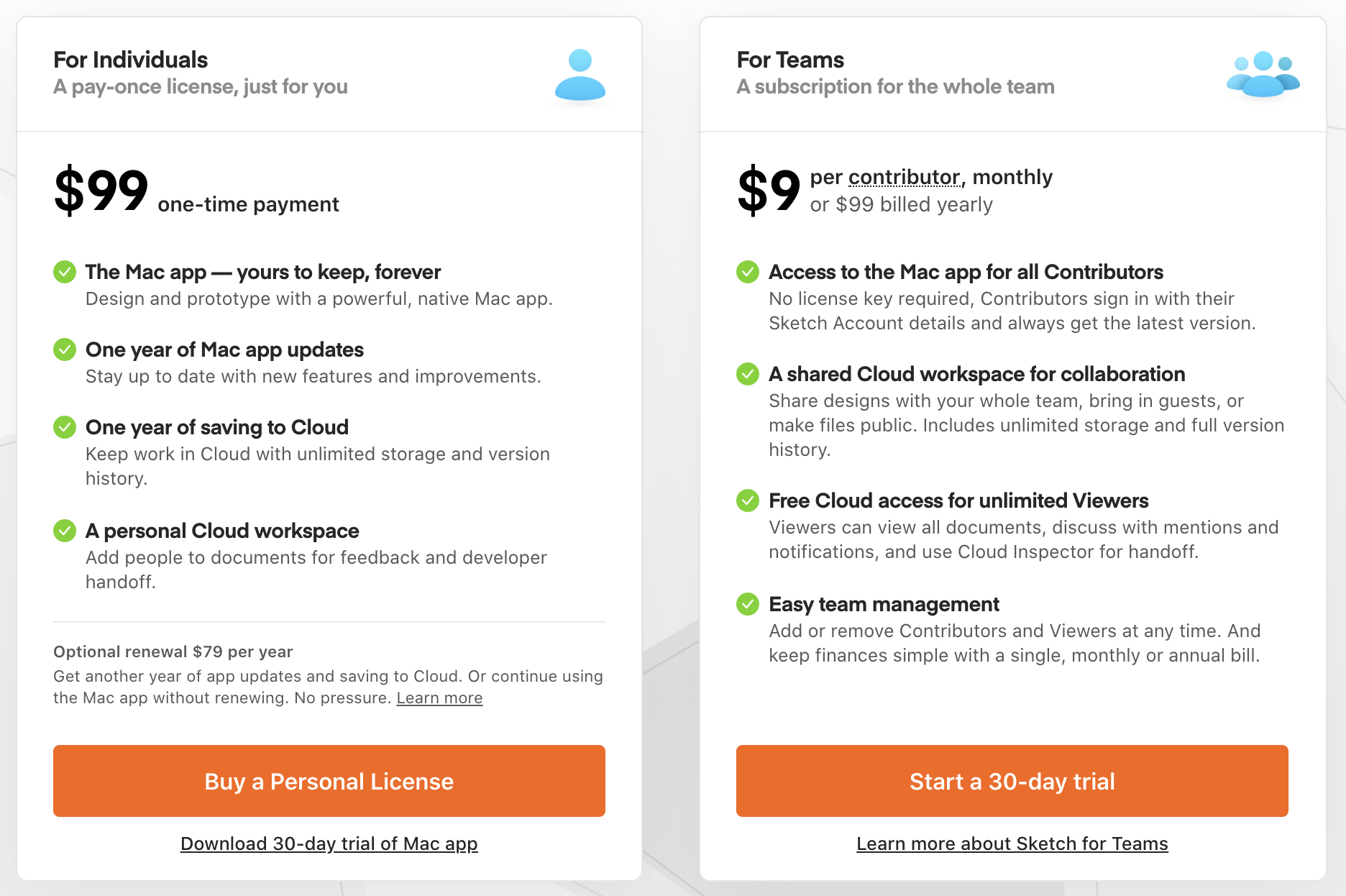
가격은 개인이 사용할 경우 $99 입니다.
2. Figma

다음으로는 피그마입니다 피그마도 웹/앱 디자인에 특화되었는데요.
스케치와의 차이점이라면, 어플리케이션을 다운받아 실행하는 게 아닌, 구글 Docs 와 같이 웹 상에서
팀원들과 실시간으로 공동작업이 가능한 점이 있습니다.

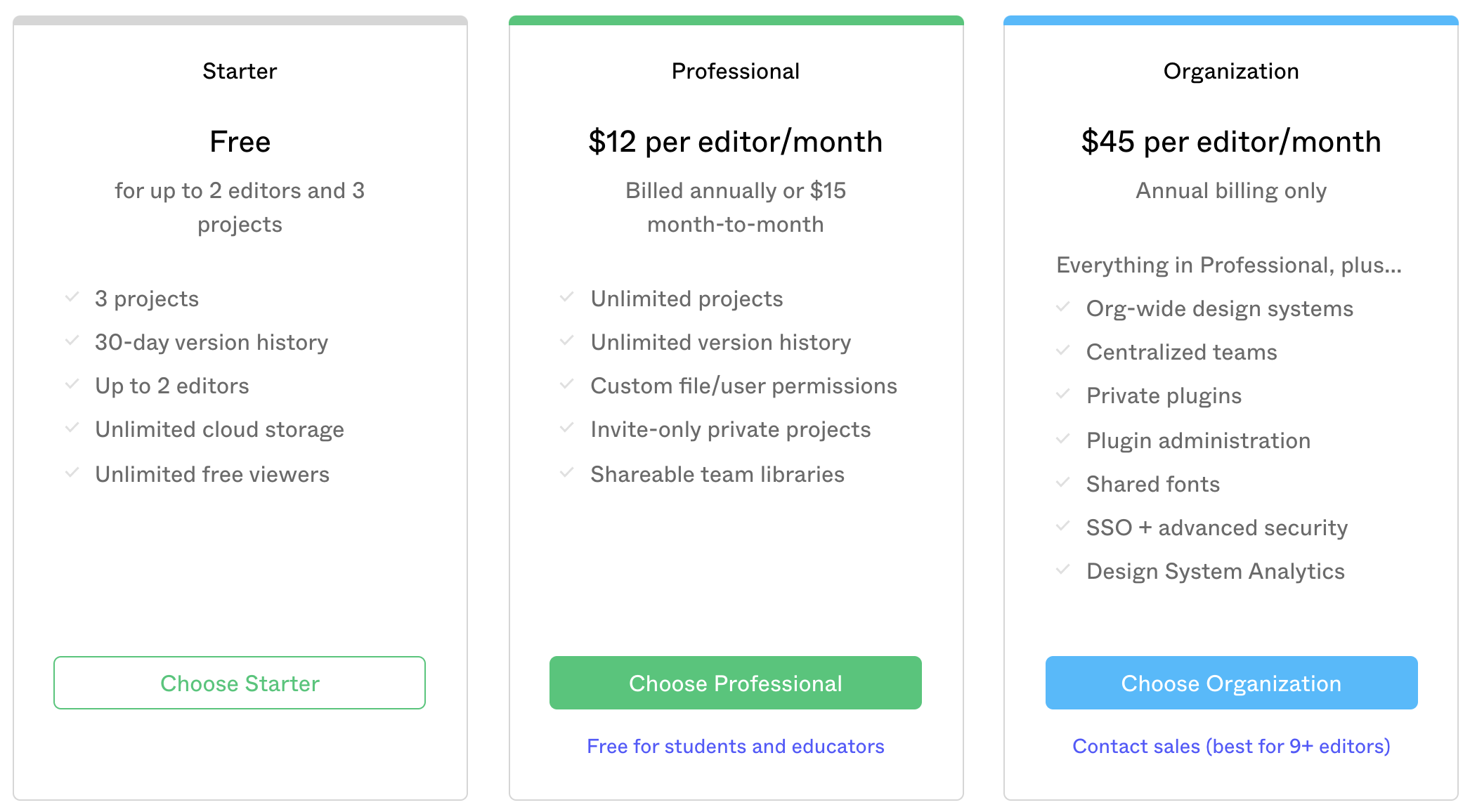
가격은 30일 동안 프로젝트 3개, 2명의 에디터까지 추가가 가능하며 기간이 지났을 경우, 매월 $12가 청구됩니다.
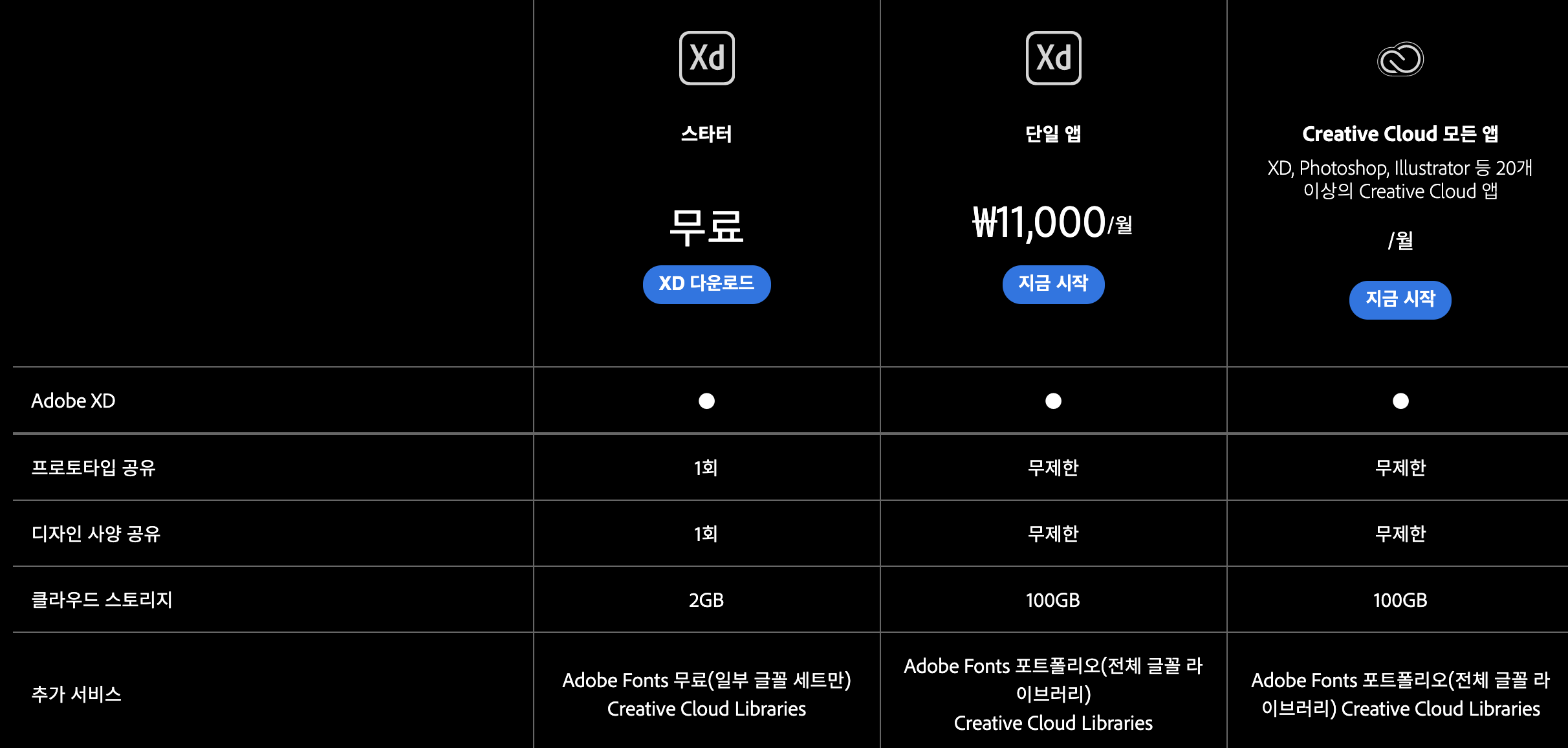
3. Adobe XD

XD에 대해서도 설명해드릴게요.
Adobe XD는 웹 사이트, 모바일 앱 등을 위한 디자인을 공동 작업할 수 있는 간편하면서도 강력한 협업 플랫폼입니다.
피그마처럼 2명의 에디터를 추가 할 수있고, 로컬 환경 파일 주고 받고 하며 사용 가능합니다.
만약 클라우드에서 공동작업을 하고 싶으시다면 하나의 계정으로 다른 팀원들을 모두 초대하여 사용이 가능합니다.

가격은 프로젝트 1개까지는 무료이고, 더 사용하기 위해서는 매월 11,000원으로 사용할 수 있습니다.
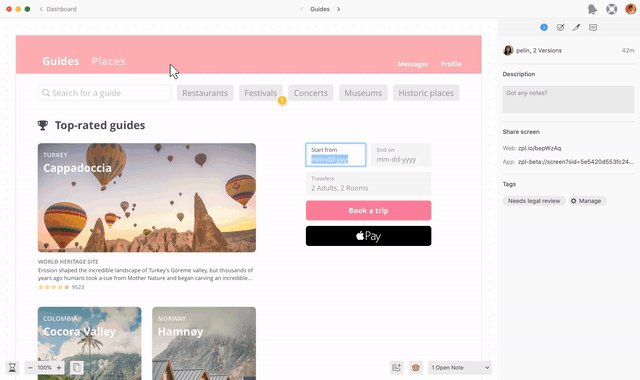
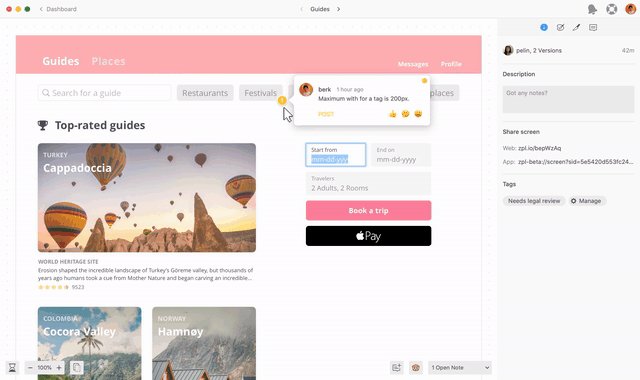
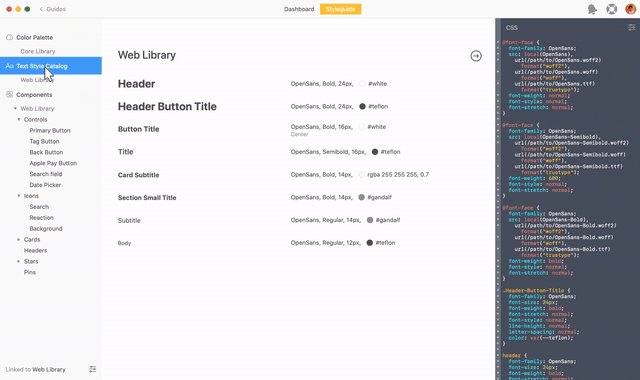
4. Zeplin

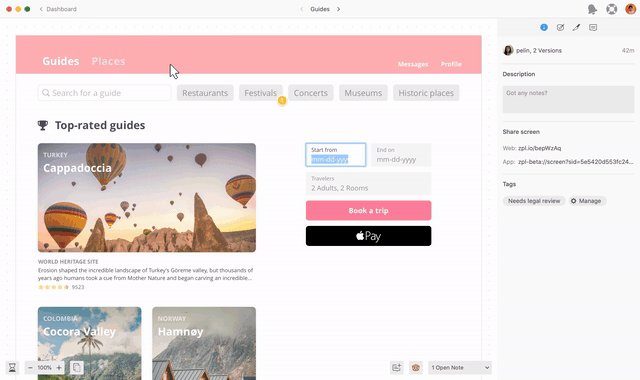
제플린(Zeplin)은 디자이너 및 개발자를 위한 공동 작업 응용 프로그램입니다. 제플린은 Sketch, Figma, XD 등을 연동하여 자동으로 작업한 결과물을 이미지 파일 Asset과 디자인 가이드로 생성해 줍니다.


제플린은 가이드를 생성하고 요소의 크기를 확인하는 이 모든 과정을 자동화하여 시간과 노력을 절약 해줍니다.

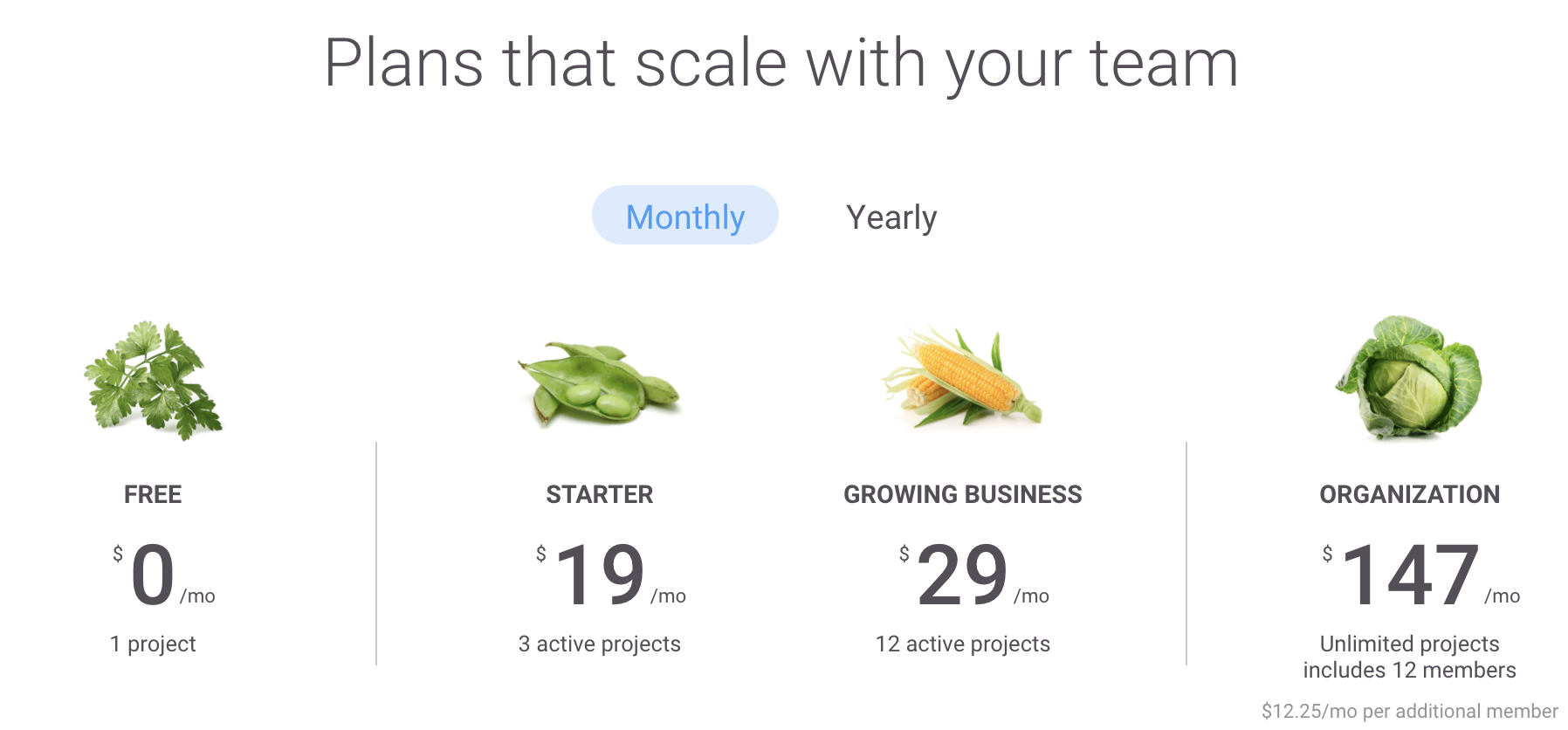
가격은 프로젝트 1개까지는 무료이고, 3개 프로젝트는 매월 $19 이 청구됩니다.
그럼 UX/UI 툴을 어떤 것을 써야할까요?

정답은 없습니다! 자신의 환경(OS, 가격, 인터넷 속도) 을 고려해서 적절한 툴을 사용하시면 됩니다.
모두 자신에게 맞는 툴을 골라서 멋진 서비스를 만들길 바랍니다!
Sketch: https://www.sketch.com/
Figma: https://www.figma.com/
Adobe XD: https://www.adobe.com/kr/products/xd.html
Zeplin: https://zeplin.io/