안녕하세요. 프로그라피 Deep Learning 운영진 장원범입니다. 저는 친구와 함께 시각장애인을 위한 약학정보 서비스를 기획하고 개발하고 있습니다. 서비스를 기획하면서 많은 조사와 인터뷰를 진행해 그 경험을 나누고자 합니다.
들어가면서
![]()
우리는 집에 여러개의 상비약들이 있습니다. 우리는 약상자를 보고 원하는 약을 찾을 수 있지만 시각장애인분들은 찾을 수 있을까요? 저희는 이러한 문제에 주목했고 ‘집에 있는 약을 구분을 할 수 있도록 하자’는 생각으로 서비스를 기획하게 되었습니다.
서비스 기획
인터뷰의 필요성

처음에는 약학정보 서비스가 아닌 시각장애인을 위한 코디추천 서비스를 기획했습니다. 시각장애인들은 눈이 안보이니 자신이 가지고 있는 옷이 무엇인지 코디를 어떻게 할지 모를거라고 생각했고 여러 논문을 찾아보니 시각장애인들은 기억력의 한계 때문에 비시각장애인보다 옷을 적게 갖고있다고 했습니다. 그래서 시각장애인을 위한 코디추천 서비스를 열심히 기획해 기획안을 들고 한 시각장애인분께 부탁을 드려 인터뷰를 진행하기로 했습니다.
인터뷰를 하던 도중 생각했던 것이 그저 가설이라는 것을 알게되었습니다. 인터뷰 중에 얻었던 내용은 다음과 같습니다.
- 자신이 산 옷은 기억한다.
- 보관중인 옷은 만져보면 무슨 옷인지 알 수 있다.
- 옷을 살 떄 세트로 코디를 하면서 사 패션에 대해 그렇게 신경쓰지 않는다.
즉 이 서비스에 대한 Needs가 크지 않다는 것입니다.
기획 변경
소비자의 환경을 파악하라

인터뷰를 하던 도중 약학정보를 얻기 힘들다는 이야기를 들었습니다. 그 소리를 듣는 순간 사용할 수 있는 서비스가 없나? 라는 생각이 들었고 앱스토어서 관련서비스를 찾아봤고 iOS 모바일 어플리케이션에서 시각장애인이 사용할 수 있는 서비스가 없었습니다.

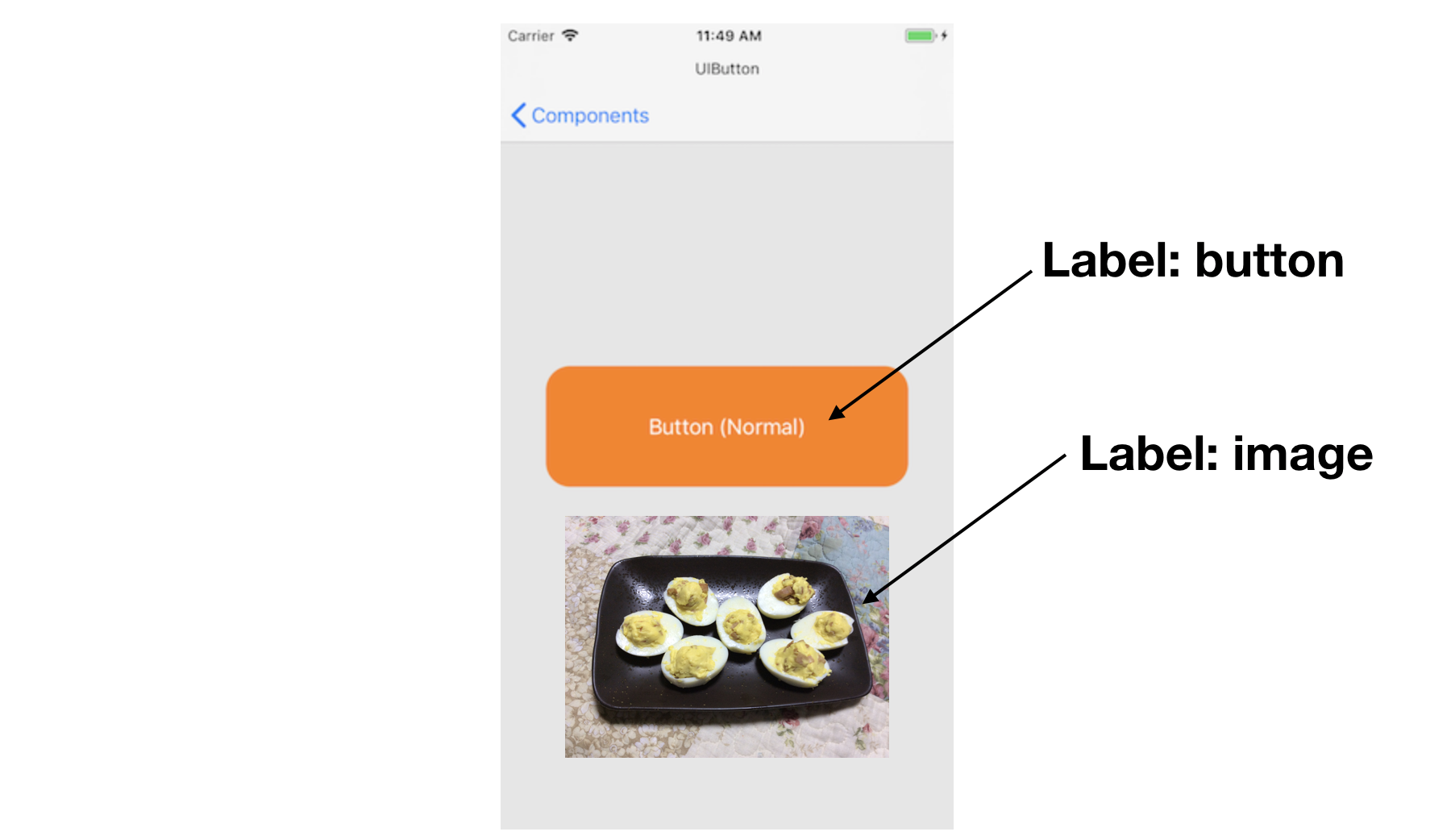
많은 어플리케이션은 label을 만들 때 다음과 같이 만듭니다. 이러한 labeling이 왜 문제가 될까요?
시각장애인들은 Voice Assistance나 Voice Over와 같은 스크린 리더를 통해 화면을 읽습니다. 이 스크린 리더는 Componentent들의 label이나 text 값을 읽어주기 때문에 이것을 고려를 안하고 앱을 제작하면 시각장애인들이 쓸 수 없게 됩니다.
여러 인터뷰와 회의를 통해 시각장애인을 위한 코디서비스가 아닌 시각장애인을 위한 약학정보제공서비스로 기획을 변경하게 되었습니다.
시각장애인을 위한 UI/UX
UI에 대해
다음으로 집약팀은 시각장애인이 선호하는 UI를 파악하려고 노력했습니다.

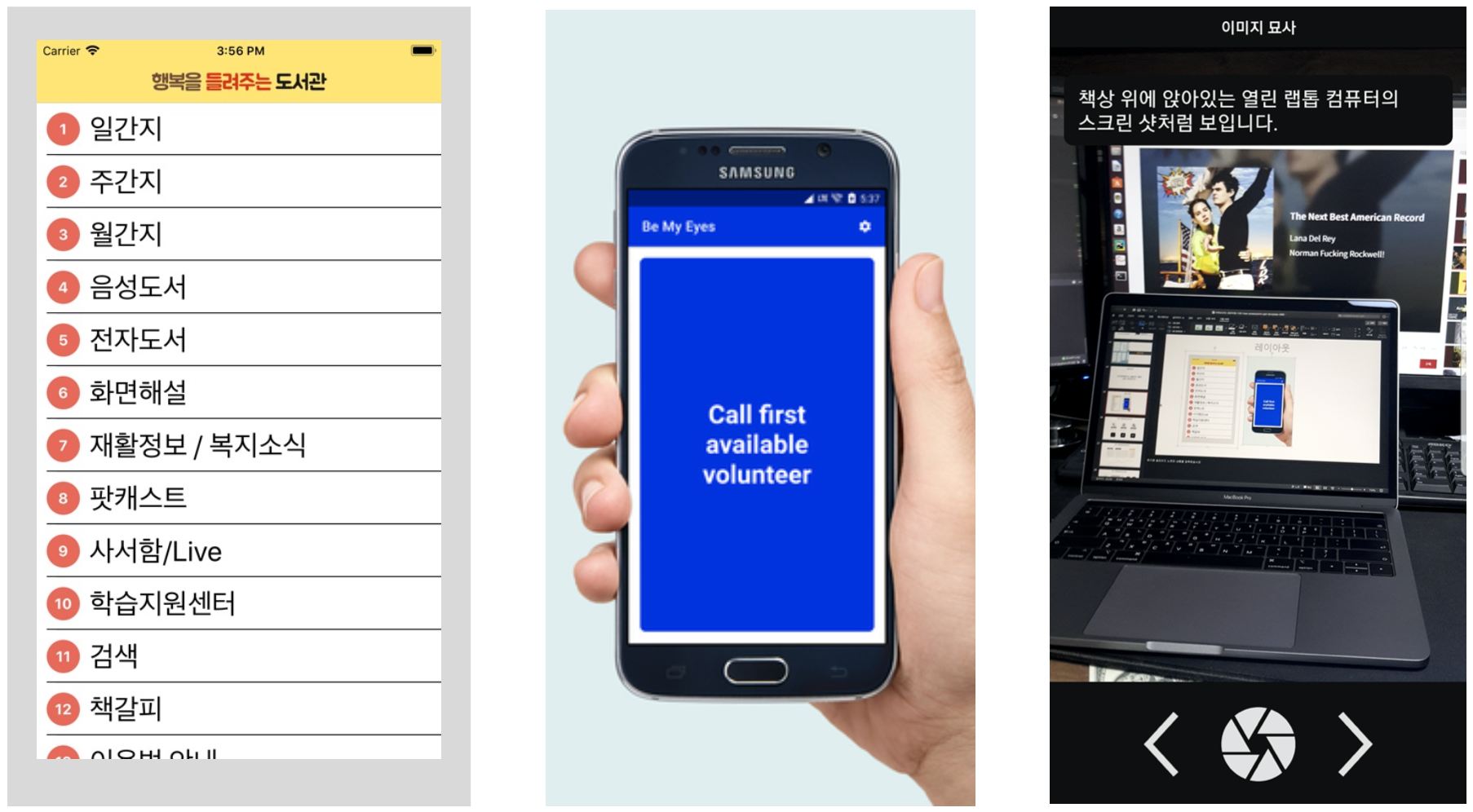
맨 왼쪽부터 ‘행복을 들려주는 도서관’, ‘Be my eyes’, ‘설리번 플러스’ 시각장애인들이 많이 사용하는 3가지 어플리케이션입니다. 이러한 어플리케이션들은 평소에 사용하는 어플리케이션과 UI가 다른 것을 눈치채셨나요? 이 어플리케이션들의 특징은 다음과 같습니다.
- 글자는 24pt 이상 글자과 배경의 색은 대비되도록
- 단순한 메뉴배치
왜 이러한 규칙들이 있을까요? 이 규칙들은 시각장애인들의 어플리케이션 사용방식과 연관이 있습니다.
- 시각장애인은 크게 약시와 전맹으로 구분됩니다.
약시인 시각장애인은 앞이 아예 안보이지는 않기 때문에 스마트폰에 화면 밝기를 최대로 키우고 내장되어있는 돋보기를 사용하여 스마트폰을 눈 가까이에 가져가 스마트폰을 조작합니다. 이를 고려하여 글자는 24pt 이상 글자과 배경의 색은 대비되도록 UI를 구성해 약시인 시각장애인을 고려한 UI를 구성할 수 있습니다.
- 전맹인 시각장애인은 스크린리더를 통해 스마트폰 화면을 파악합니다.
이 스크린 리더는 손으로 스마트폰 화면을 좌우로 넘겨 Component를 변경합니다. 이때 예측가능한 Component 변경을 위해 단순한 메뉴배치를 사용합니다.
UX에 대해
 시각장애인들의 약 구분을 위해 사진을 찍고 찍은 사진을 통해 검색을 하는 기능을 넣기로 했고 이 기능을 만드는 것에 대한 두 가지 방안이 존재했습니다.
시각장애인들의 약 구분을 위해 사진을 찍고 찍은 사진을 통해 검색을 하는 기능을 넣기로 했고 이 기능을 만드는 것에 대한 두 가지 방안이 존재했습니다.
- 바코드로 검색한다.
- 약표지에 적혀있는 글자를 사용해 검색한다.
바코드를 사용하면 검색에 대한 정확도를 보장할 수 있습니다. 하지만 집약팀은 시각장애인이 약상자에서 바코드가 어디에 있는지 알 수 없다고 판단해 1번 방법이 아닌 2번 방법을 채택하기로 했습니다.
사용자의 피드백
제품을 만든 후의 실사용자의 피드백
자! 이렇게 집약이라는 어플리케이션이 탄생했습니다. 이후 집약팀이 만든 서비스가 실제로 유용한지 확인하기 위해 시각장애인 모임에 연락을 해서 테스트 및 인터뷰를 진행했습니다. 하지만 개발단계에서 예상하지 못한 문제가 발생했습니다.
- 선천적 시각장애인은 사진찍는 것에 익숙하지 않다.
선천적 시각장애인은 사진을 찍어볼 기회가 거의 없습니다. 따라서 피사체와 거리를 얼마나 두어야 하는지, 사진을 어떻게 찍어야하는지 몰라 피사체를 핸드폰에 붙혀서 사진을 찍거나, 카메라 렌즈를 손으로 가려 사진을 찍었습니다.
- 내가 예상한 어플리케이션 사용방법과 사용자의 어플리케이션 사용 방법이 다르다.
검색을 위해 사진을 찍을 때 집약팀은 편한 사용성을 위해 화면중 아무곳이나 클릭하여 사지을 찍을 수 있도록 했습니다. 하지만 사용자는 주변에 가져가기만 해도 사진이 찍히는 것으로 생각해 어플리케이션이 정상작동이 안된다고 결론을 내렸습니다.
집약만의 차이점?

사실 이 서비스를 만드는 도중 2019년 10월 중반에 시각장애인을 위한 약학정보서비스가 나왔습니다. 인터뷰를 진행했을 때고 이러한 이야기가 나왔습니다. 이 서비스를 A리고 하겠습니다. A는 이전의 어플리케이션과 달리 이 어플리케이션은 스크린리더를 제대로 고려해 어플리케이션을 제작했습니다. 그에 대항하기 위해 집약은 A와 차별점을 두었습니다. A는 바코드를 이용해 사진으로 검색을 할 수 있지만 인터뷰를 진행하는 도중 바코드를 찾을 수 없어 A서비스의 바코드로 검색하는 기능을 사용할 수 없다고 했습니다. 집약은 이와 차별을 두기 위해 비교적 사진을 찍기 쉬운 약상자의 겉표지를 분석해 약을 검색을 할 수 있 했습니다..
마무리
집약이라는 어플리케이션을 기획하고 제작하면서 사용자에 대한 고민을 많이 하게 되었고, 이를 바탕으로 만족스러운 결과를 만들어냈습니다. 또한 출시 후에 진행한 여러 테스트와 인터뷰를 통해 어플리케이션의 사용성을 더욱 높일 예정입니다. 집약 어플리케이션 많은 관심 부탁드립니다!